Card Interface Tweak documentation#
Introduction#
The Card Interface Tweak is a bit of Javascript/CSS that will transform a standard Blackboard Learn content area into a responsive, image rich card interface.
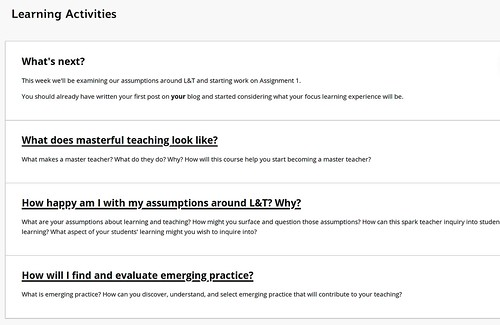
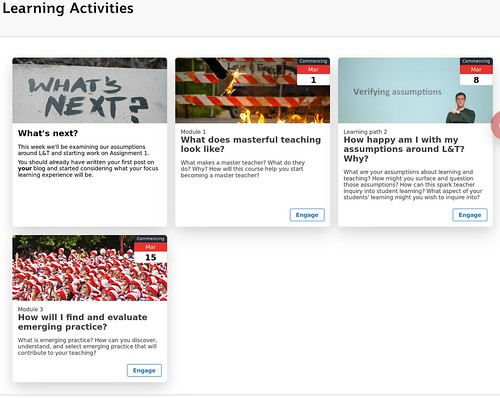
| Before | After |
|---|---|
 |
 |
Documentation#
Customise a Card
How do you:
- Add an image?
- Use a background colour?
- Add a date or date range?
- Change/remove the label?
Customise all cards
How do you:
- Select a different card template?
- Change the number of cards per row?
- Change/remove "Engage"?
- Change the order of cards?
Inspiration#
Initial inspiration from the Blackboard Tweaks building block.
References#
Jones, D. (2019). Exploring knowledge reuse in design for digital learning: Tweaks, H5P, CASA and constructive templates. In Y. W. Chew, K. M. Chan, & A. Alphonso (Eds.), Personalised Learning. Diverse Goals. One Heart. ASCILITE 2019 (pp. 139–148).
Attribution#
"Question mark, Ipswich, 21 January 2010" by ed_needs_a_bicycle is licensed under [CC BY-NC-SA 2.0](http://creativecommons.org/licenses/by-nc-sa/2.
"Creation" by Ha Jeong Jeong is licensed under [CC BY-SA 2.0](http://creativecommons.org/licenses/by-sa/2.
"Custom" by Fred More is licensed under [CC BY-NC 2.0](http://creativecommons.org/licenses/by-nc/2.
"Nakuru, The Lake of 1,000,000 Flamingos" by Ray in Manilla is licensed under [CC BY 2.0](http://creativecommons.org/licenses/by/2.