Creative Coding
See also: teaching-digital-technologies, computing, digital-humanism
Collection of resources around the use of digital technology in art.
Implementation#
Misc resources#
-
On-line encyclopedia of integer solutions
Includes a collection of images generated by integer sequences. Potential for generative images?
Python#
-
Moroccan Mosaic aka Zellige
Page with a bit of code that runs in browser using Python Turtle to implement simple tiles. Done by drawing and rotating simple polygons and perhaps combining one inside the other.
-
How I created generate Art with Python
PIL and Torch to emulate visual compositions of Roman Haubenstock-Ramati
-
Learn how to make generative art: From zero to random()
Python and Turtle. Starts from diagonal lines, introduces randomness
Projects#
- Creative Coding Fest - US-based running various festivals introducing Creative Coding
- School for Poetic Computation - experimental school supporting interdisciplinary study of art, code, hardware, and critical theory -- poetic-computation.
- Genuary - an on-going project that develops a collection of daily prompts used to "build code that makes beautiful things" #genuary. With galleries
Artists, Coders etc.#
-
Talk on YouTube talks about the tools, principles and some examples of generative art.
-
Everest Pipkin - game developer, writer
Behind the TinyTools directory and so much more. More of a critical stance.
-
Neta Bomani - leader/educator involved with (School for) Poetic Computation, artist
Vera Molnar#
Resources: NYTimes obituary, Wikipedia article, Personal site
Art: Weaving variations
A pioneer of computer art and generative art. Used computational methods for art before she had a computer (1968)
The NYTimes describes her emulation of algorithms.
In 1959, she began implementing a concept she called “Machine Imaginaire” — imaginary machine. This analog approach involved using simple algorithms to guide the placement of lines and shapes for works that she produced by hand, on grid paper.
There's even a Vera Molnar Reconstructed course with a series of exercises to reconstruct her work.
Creative Coding#
Resources: What is creative coding
Creative coding combines programming with creative arts and design (Mitchell & Bown, 2013). Mitchel & Bown (2013) offer the following definition
creative coding as a discovery-based process consisting of exploration, iteration, and reflection, using code as a primary medium, towards a media artefact designed for an artistic context.
And they link it to bricolage-programming (exploration and iteration) and reflection-in-action.
Generative design#
Differs from creative coding where the human is in the iterative loop. Generative design involves writing algorithms that can design autonomously. The focus on creating the set of rules that generates the media. It has a long history pre-dating computers e.g. Islamic and oriental ornaments.
Resources
-
generative artistry - tutorials and podcasts exploring ideas and techniques in generative art.
Tutorials are for Javascript (Canvas) and displayed in a beautiful progressive release design.
Needs of creative coders#
Mitchell & Bown (2013) research the needs of creative coders and developed a taxonomy of needs
- Make the program state visible - a not uncommon need given the opacity of coding
-
build code on a module foundation
A common methodology was: create a code structure (scaffolding); initiate the creative feedback loop quickly.
-
Initiate the creative feedback loop quickly
Participants leveraged the scaffolding to use ideation to develop an expectation of behaviour. This was implemented the behaviour observed and then iterative code tweaking. Eventually feeding back into ideation and the broader cycle.
-
Minimise the creative feedback gap
- Assistance in exploring the space of possible designs
- Maintain a robust mental representation of the software
Creative/art platforms#
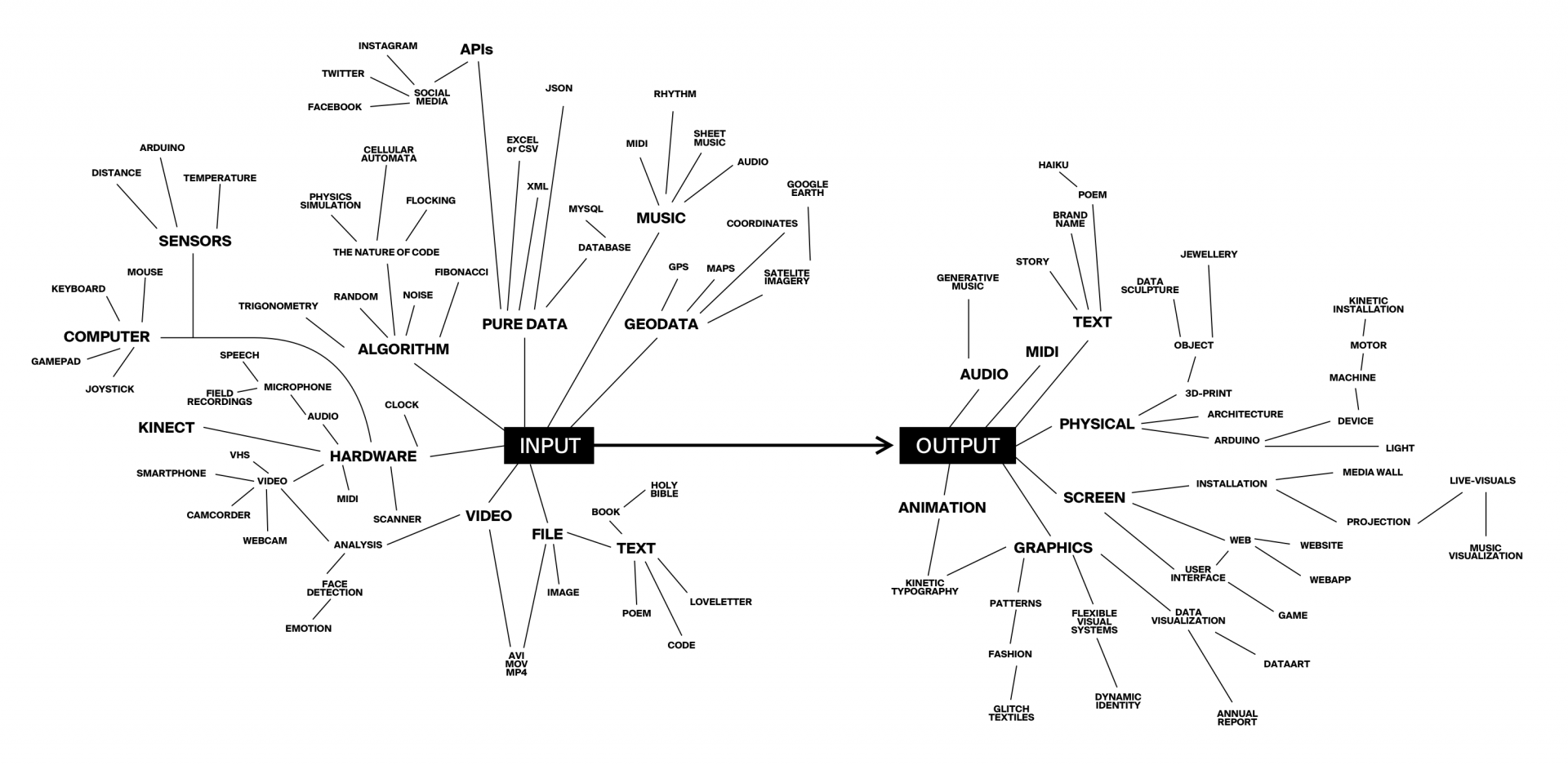
IPO model#
This article argues that creative coding extends the horizon of coding beyond typical software development. Typical software development focuses on a narrow range of tasks. Creating coding can go beyond. This is illustrated using the standard Input, Process, Output (IPO) model of software development but illustrating it for creative coding.
The idea reinforces the data homogenisation strength of digital technologies. It identifies a range of different sources of data that can be used in creative coding. Illustrated by a project where Tim generated different art representing Bach's prelude in C.
Processing#
Mitchell & Bown (2013) identify Processing as possibly the most influential creative coding environment. A "flexible software sketchbook and language for learning how to code"
References#
Hansen, S. M. (2019). public class Graphic_Design implements Code { // Yes, but how? }: An investigation towards bespoke Creative Coding programming courses in graphic design education. In AU Library Scholarly Publishing Services. AU Library Scholarly Publishing Services. https://doi.org/10.7146/aulsps-e.340
Mitchell, M. C., & Bown, O. (2013). Towards a creativity support tool in processing: Understanding the needs of creative coders. Proceedings of the 25th Australian Computer-Human Interaction Conference: Augmentation, Application, Innovation, Collaboration, 143--146. https://doi.org/10.1145/2541016.2541096