1. Designing for Canvas Collections
Canvas Collections provides the ability to add structure and context to the Canvas modules page. A way to improve the information architecture of your course.
The following offers three questions very specific to Canvas Collections that may help identify/translate your course's design intent.
Three questions
The first two questions are the crux. They focus on establishing the conceptual model/information architecture for Collections. Changes to these answers can be made after configuration, but might be somewhat involved. Arguably, the first question is the main one to answer. The second can be answered later.
The third question is more practical and Collections enables you to change easily.
The following explains the answers to these questions for the example course. There are quite diverse and detailed methods for answering these questions. Covering those is beyond the scope here.
Think about your course
As you read, think about your course, your context, your design intent, and the outcomes you wish to achieve. How might you answer these questions?
1. What collections?
What's a good way to group your course's modules?
A good answer would be driven by your design intent and context.
The example course is intended to be self-paced, entirely online course focused on helping people understand and use Canvas Collections. Hence early on in the design three driving questions were identified:
- Why use Canvas Collections?
- What is Canvas Collections?
- How to use Canvas Collections?
Each of the modules of the course were designed to address aspects of these three questions. Hence it becomes obvious that one collection per question would make sense. It was decided that three collections Why? and What? and How? would be used. This was the initial design of the course.
Since Collections is both a work in progress, but is also focused on generative the ability for people to easily ask questions and make suggestions was deemed core. Hence, a much later decision, was made to add a fourth collection: Questions & Suggestions. The aim being to make this feature of first order importance to the course design and to "students".
A part of the sanity check for this set of three/four collections is to map the modules against these collections. To see if all modules fit sensibly into a collection and that no-one collection is too large or too small. Since these three questions underpinned the original design of the modules, happily, this was the case.
| Collection | Modules |
|---|---|
| Why? |
|
| What? |
|
| How? |
|
| Questions & Suggestions | This collection ended up without any modules. The aim was to provide direct access to a padlet. This was achieved by using the include page feature of Collections. |
Basic configuration ready at this point
If you're able to prepare a table something like the above, you're ready to start configuring collections.
Another approach - "object" categories
Not all courses will have a core set of driving questions and a context in which it makes sense to use the questions as collections. This is in part due to this course not being a "typical" university course.
A more common approach with a "typical" university courses is the "object" category. Most courses can be said to consist of three common "objects" which students will engage with, for example:
- weekly content - the lectures, tutorials, activities and resources that form the primary learning experiences.
- assessment - the more formal formative and summative assessment items that evaluate the quality of student learning.
- teaching staff and other supports - the people and services providing support to the learning experience.
2. "What objects/activities?"
Question
What "objects/activities" do the Canvas modules represent? What extra information do you want to store and display about these objects/activities?
Canvas modules are a vanilla Canvas object. Canvas only displays standard module information (name, list of items, published or not, progress etc) about modules. In your course, each module will typically represent more design/context specific objects (lecture, assessment item etc). To make obvious the type of object, you want to be able to associate and display more specific information.
As a fairly simple course focused more on self-paced information access and not connected to a formal course the modules in the example course aren't representative of something formal like a week, lecture, tutorial, theme.
Collections provides methods to add extra information about modules. The question here is what type of information is necessary for your course. The answer to this question will be driven by your design intent and context.
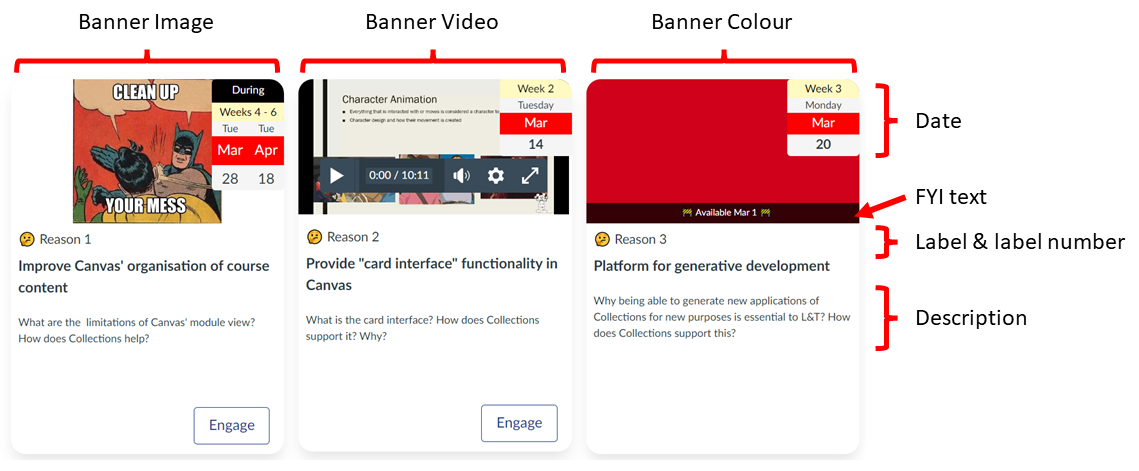
For example, the figure below is an annotated screenshot of the first three "objects" in the Why? collection from the example course. The following table provides a description of the information displayed.
| Label | Description |
|---|---|
| Banner (Image|Video|Colour) | The card representation includes a banner space in each card. That space can be filled by an image, colour or iframe (embed videos etc). The purpose is to largely provide a visual cue to the specific object. |
| Date | Provide students with some idea of when a resource is available or should be engaged with, or some other purpose depending on the type of object. |
| FYI text | For Your Information (FYI) cards are designed to provide information only. Unlike other cards, there is no link from the card to a module. The common use for this is when a module will be available, but is not yet available. It helps make students aware that something is coming. |
| Description | A short, but more detailed description of the object. Perhaps focused on how, why, when a student should engage with the object. |
3. "What representation(s)?"
What representation(s) do you want to use for the objects/activities?
Collections provides a growing list of representations for collections. Representations
- provide an alternative visualisation to a collection's list of modules;
- can be quickly changed at any time without losing any information; and,
- may make use of different types of object meta data.
Which representation is best will depend on your design intent and context. The following animated image demonstrates the process of changing a collection's representation between three different representations, including: Assessment Table, Griffith Cards, and Collections Only.