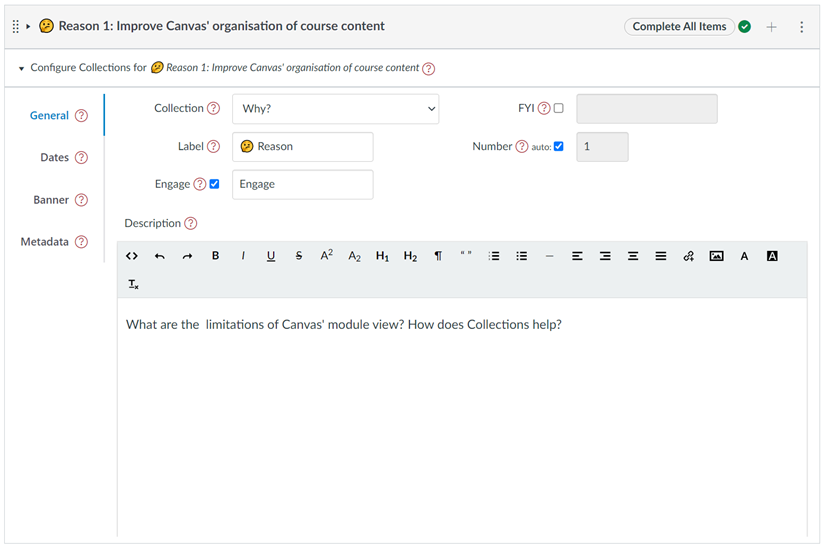
General tab - module configuration element
The general tab is one of four tabs that form the module configuration area. It provides the interface to configure the general properties for a specific module (see below).
Properties
| Metadata | Description |
|---|---|
| Collection | Specify which, if any, of the existing collections this module is allocated to. |
| FYI Objects | Specify whether a module is intended as a "for your information" object. That is, an object for which students can see information about the module, but not the module itself. Useful if you want students to see details about a module that hasn't yet been released to them. |
| Label & Numbers | Explicitly identify (label) a module as a particular object and its position in the collection (the number - which can be auto calculated). For example, Lecture 5 or Assessment item 3 |
| Engage | Specify if and what text should appear in the module's button when using the Cards representation. |
| Description | Some HTML intended to provide a description or rationale for the object represented by the module. To help students understand the purpose, rationale or other aspect of the module. |
Collection
Typically, each module is allocated to one of the existing collections for the course. The general tab provides a drop-down menu of the existing collections. You change the allocated collection by selecting a different collection from the drop-down menu.
Unallocated modules will not be visible to students, unless a collection has been configured to include unallocated modules.
The following animated image demonstrates how to change the collection for a module and the impact of that change on the Collections' view.
FYI objects
Normally, Collections' provides a representation of modules that have been published to students. Clicking on the representation will take the student to the Canvas module. There may be times when you wish to provide information about the module (the representation), but not access to the module (e.g. it's unpublished). In this case, you can configure the module as a For Your Information (FYI) object.
Selecting the FYI switch on the general tab turns a module into a For Your Information (FYI) object, this means that any representation of the module will:
- Always appear regardless of whether the visitor has access (e.g. the module is unpublished);
- Never include any Canvas information about the module (e.g. a link to the module, whether the module is published or unpublished etc.)
- Only display information about the module configured by Collections (e.g. the banner, the dates, description, label etc.).
FYI objects and other representations
The example below focuses on the GriffithCards representation. All other representations should provide similar support for FYI objects, customised to fit the specifics of the representation.
The following tabs provide more detail about and examples of using FYI objects.
| Application | Description |
|---|---|
| "Coming soon" modules | Allow students to see information about a module that they can't currently access. Helping them understand the complete structure of the course without being able to access the content. |
| "Simple information sharing" | You have important information to share and want it integrated into the collection's representation, including use of Collection's other features (e.g. banner, dates, etc). But don't need all the additional features of a module (e.g. items) |
The following animated image demonstrates how an FYI object can be used with the following steps:
- Demonstrate that unpublished modules are not displayed for students.
-
Modify the unpublished module to make it an FYI object.
Note how the Engage button disappears after this change. FYI object's can't link to the module.
-
Add some an FYI message.
A short textual message is added. This is overlaid on the bottom of the banner. Useful for displaying some additional information for the students.
-
Demonstrate how FYI objects are displayed for students.
Even though the associated Canvas module is still unpublished, the FYI object is displayed in student view. Note: The module itself remains invisible to students. All they can see is the FYI object containing information you've configured using Collections.
-
Demonstrate the FYI objects don't need a message
Label
The label helps identify a Canvas module as a specific type of object (e.g. Lecture, Workshop, Assignment). It helps them visitors develop a conceptual understanding of why, what, and how to engage with the module/object.
Label and numbers
Often a collection will have multiple modules all representing different objects of the same type (e.g. multiple lectures, or weeks). In this case, it's useful to be able to number the objects of the same type (e.g. Lecture 1, Lecture 2 etc).
The general tab provides space for you to specify a label and a number for each module.
A label is any sequence of characters (including emojis).
There are two options for the number:
- Auto-number - the number is automatically calculated based on the order of the modules in the collection. The first lecture will be Lecture 1 the second Lecture 2 and so on.
- User specified - i.e. you can manually specify any sequence of characters, including emojis, or leave it blank.
Depending on the representation you've chosen for a collection, the label and number might be used to:
- Display the label and number in the module's representation.
- Modify the module name as shown by the representation (i.e. it may remove the label and number from the module name).
Engage
Card representations can include an Engage button as an explicit affordance for the visitor to click on the card and thereby access the module.
The general tab allows you to configure the Engage button by:
-
Turning the button on or off.
Even if the Engage button is turned off, the visitor can still click on a normal card to access the module. (unless it is an FYI object for which the Engage button is always off).
-
Changing the button text.
The following animated image demonstrates the process of configuring the Engage button, including: turning off the Engage button; turning it back on again; changing the label; and, finally returning back to the default.
FYI Objects (as shown above) don't have an Engage button
Description
The description is best used to provide students with additional information about what, why and how they might engage with the activities and information contained by a module. The description is a relative short piece of text entered using a simple visual editor under the description heading of the module configuration area.