Navigating Claytons Collections
How do you navigate Claytons Collections?
Claytons Collections is where Collections has been used to generate full navigation using pages. i.e. it creates static HTML representations of the Collections' navigation interface on a normal Canvas page
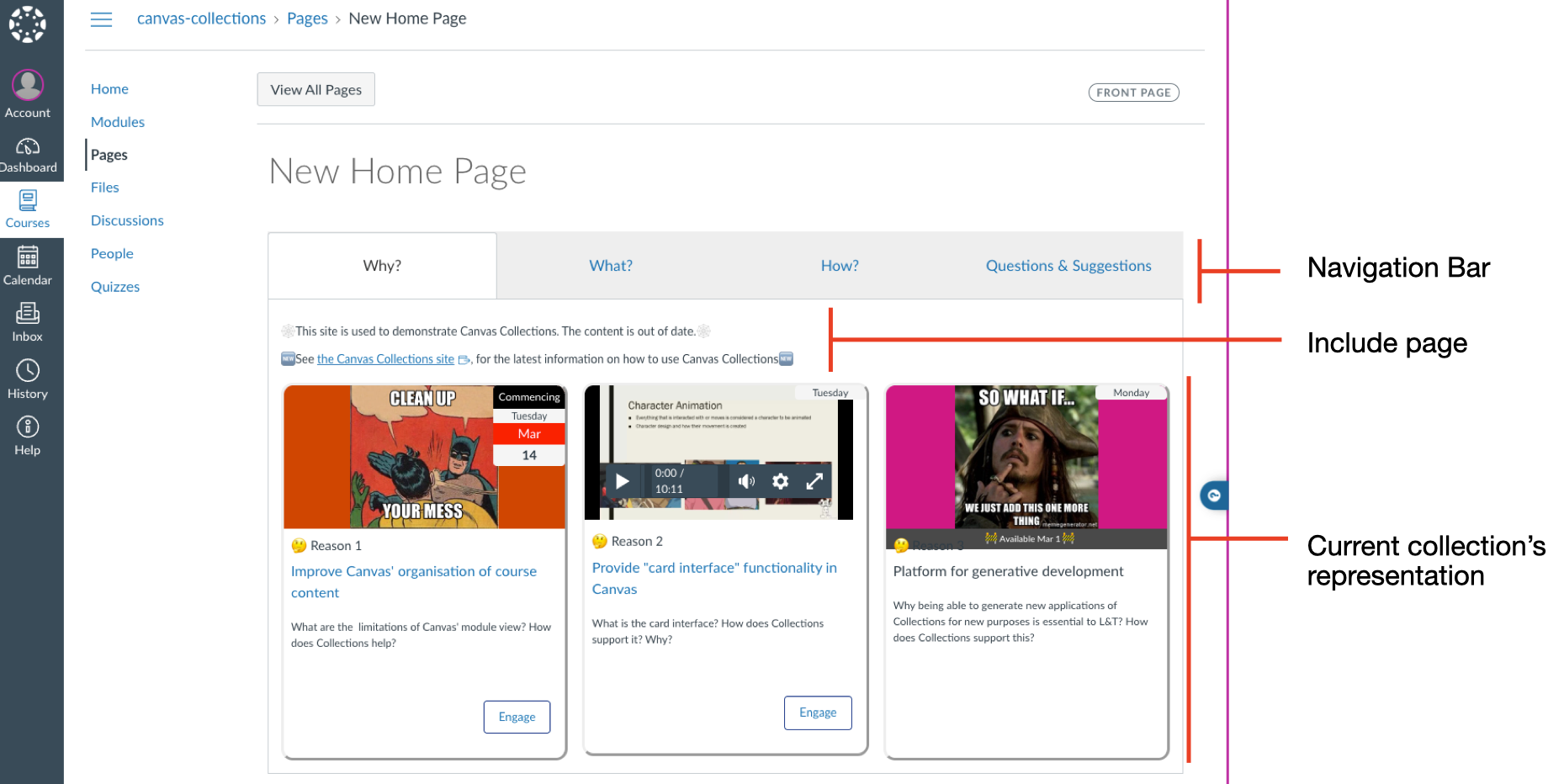
- What does Claytons Collections look like? What navigation elements are there?
- How do you use Claytons Collections to navigate a course's modules?
- How do you switch between collections?
- How do you navigate to a specific module?
Claytons may not always be up to date
Claytons Collections is a static representation of the collections. It is not automatically updated when changes are made to either a course's modules or Collections configuration. This means that Claytons may not always be up to date.
Hence it is important for the teacher/designer using Claytons to update the Claytons view when other changes are made.
❗ This includes after a course copy
What does it look like?
Claytons Collections provides almost all the same navigation elements as Live Collection. There are two differences:
- The representation is done using static HTML, no live code.
-
As it is displayed on a normal Canvas page, there is no list of Canvas modules.
Instead, clicking on the Engage button will navigate to the Modules view whether the module is available.
How do you switch between collections?
In Claytons Collections, switching between collections is also done with the navigation bar. However, as the Collections code is not running it will not remember the last collection you viewed.
How do you navigate to a module
Navigating to a module from Claytons Collections involves clicking on one of the module representations. This will navigate to the Modules view with the chosen module immediately visible.
One way to return to the Claytons page would be to hit the browser back button.