Staff view of Canvas Collections
The teacher/designer experience of Collections depends on the type of Collections (i.e. Live or Claytons) and the mode when using live Collections (i.e. navigate or edit).
Claytons Collections is static HTML representation of Collections saved to a Canvas page. The teacher/designer experience is the same as any other page. They can view, modify, and delete it.
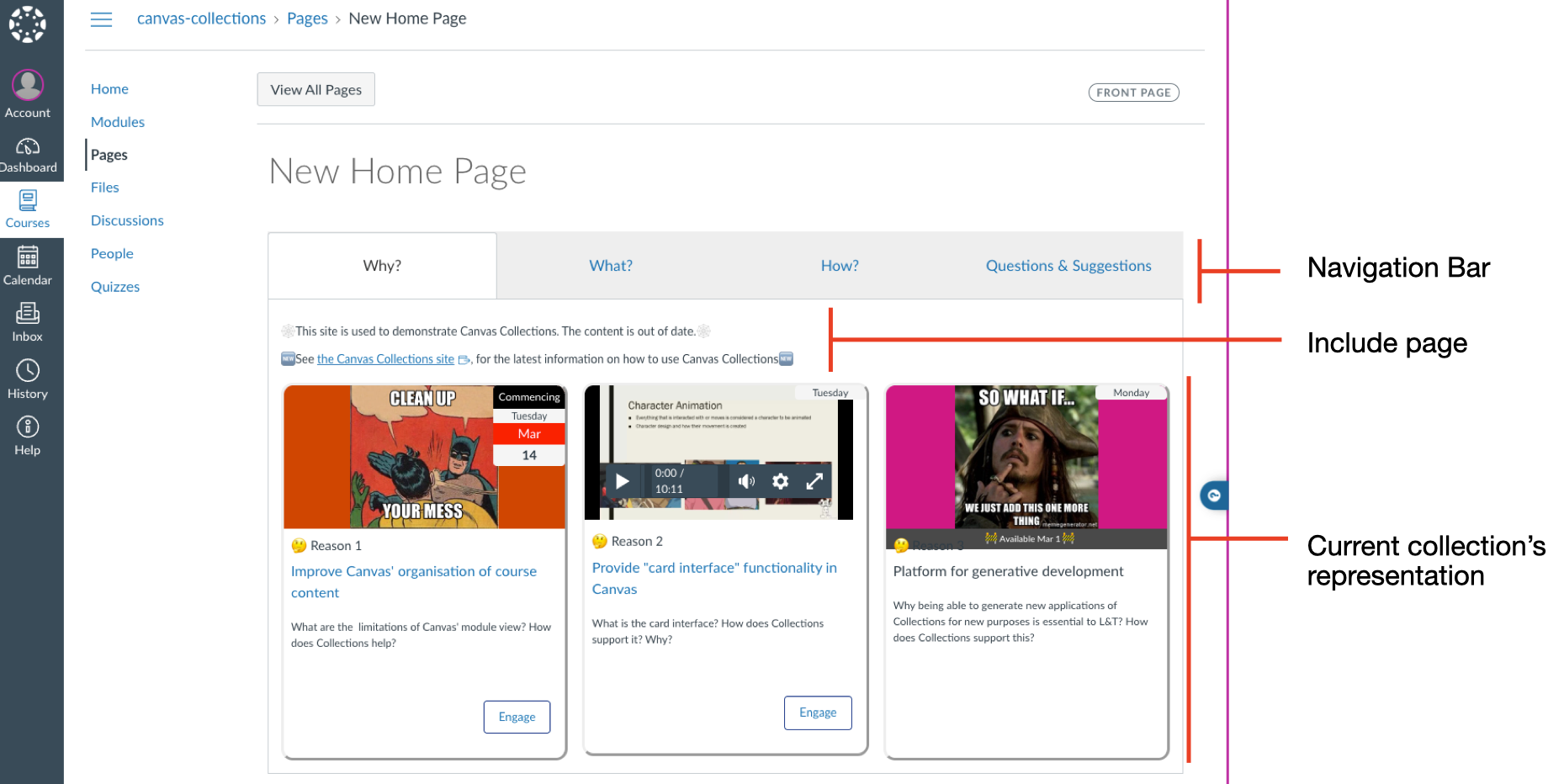
The image and table below provide an example and description of the Claytons Collections view for teachers/designers. The elements listed here are also visible in Live Collections and are explained in more detail the "Live Collections - navigate mode" tab. In Claytons, however, the elements are implemented using the limited HTML and CSS allowed by the Canvas Rich Content Editor (RCE).
See the Navigating Claytons Collections page for more
| Interface Element | Description |
|---|---|
| Navigation Bar | Shows a list of all collections and allows navigation back and forth between collections. |
| Include page (optional) | Each collection and have a single Include page. i.e. a Canvas page, the content of which will be inserted before or after the Current collection's representation. Note: Only the current collection's include page is shown. |
| Current collection's representation | Each collection chooses from one of the available representations. Representations are designed to provide a bespoke visualisation of the Canvas modules allocated to the current collection. |
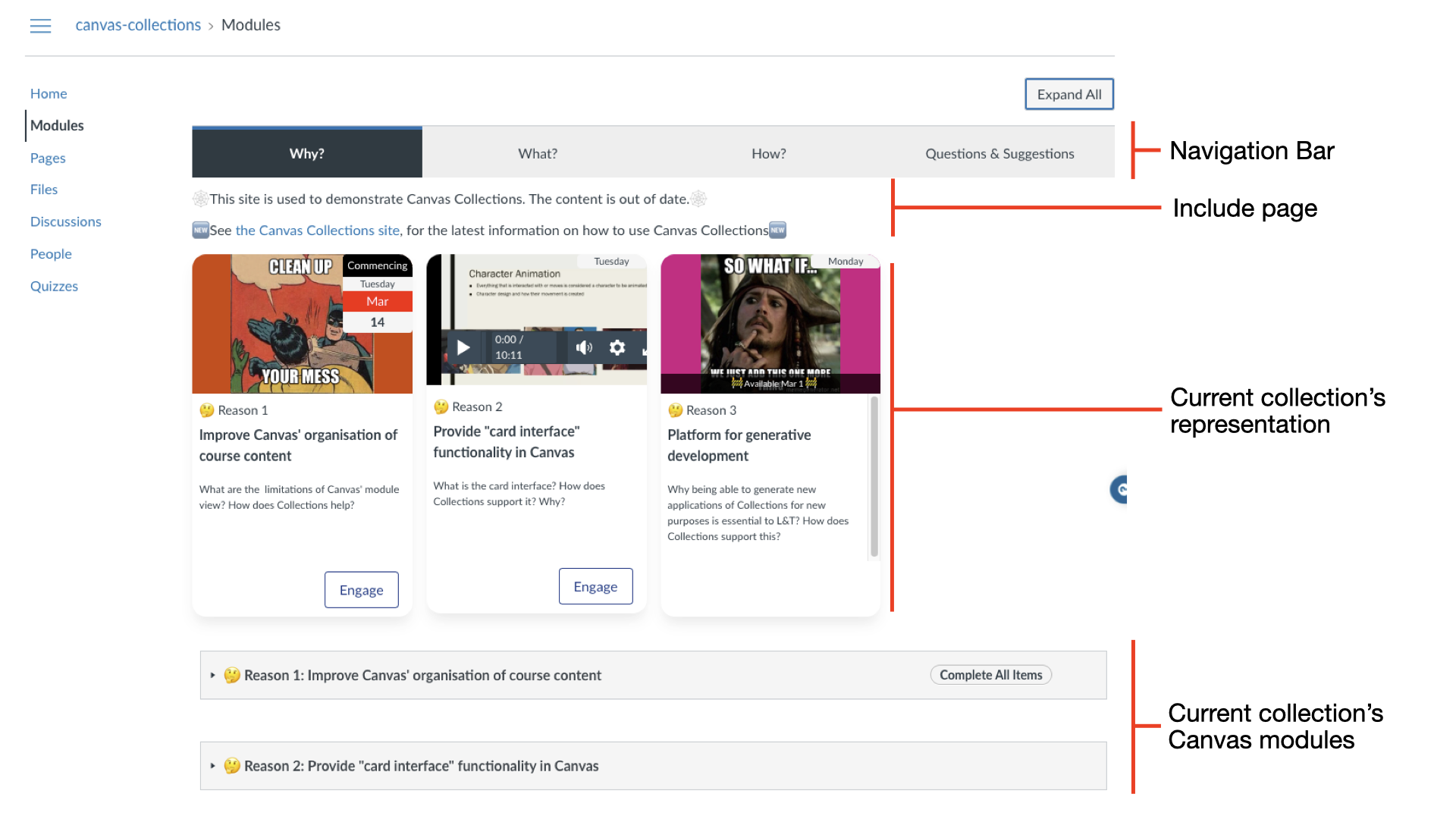
Largely the same as the student experience navigating live Collections, but with slightly more permissions. The image is one representation of the teacher/designer experience of navigating live Collections. The labels are used in the table to describe the interface elements in more detail.
For more on navigating Collections
Navigating reference for details.
Navigating Live Collections how-to for examples.
| Interface Element | Description |
|---|---|
| Collections Element | Visible only to teachers/designers this element provides:
Note: the Edit On button in the Collections element. Indicating that this is navigation mode. |
| Navigation Bar | Shows a list of all collections and allows navigation back and forth between collections. |
| Include page (optional) | Each collection and have a single Include page. i.e. a Canvas page, the content of which will be inserted before or after the Current collection's representation. Note: Only the current collection's include page is shown. |
| Current collection's representation | Each collection chooses from one of the available representations. Representations are designed to provide a bespoke visualisation of the Canvas modules allocated to the current collection. |
| Current collections' modules | The normal list of Canvas modules modified to just show those modules allocated to the current collection. |

Click on the image to enlarge it
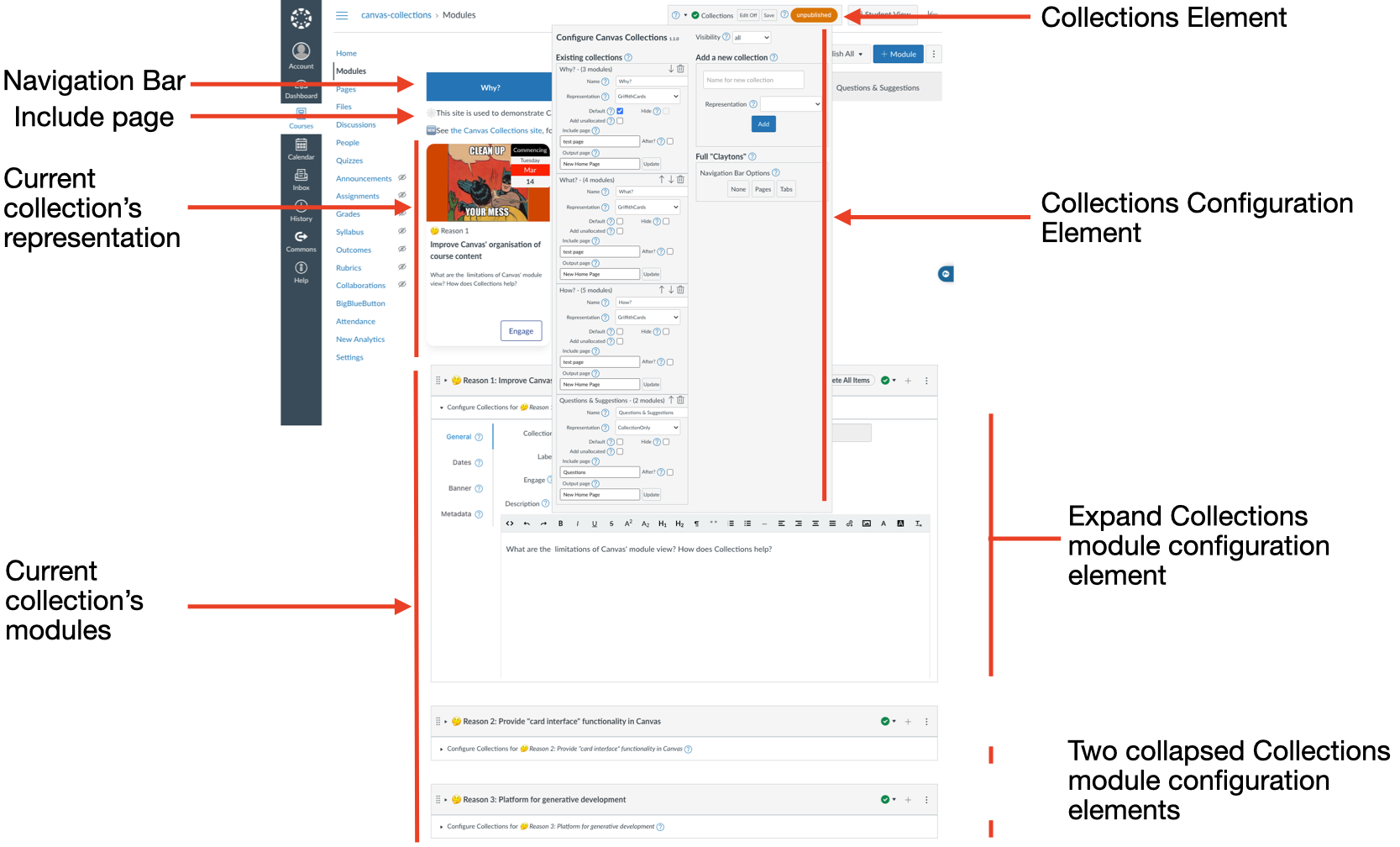
Teachers/designers are able to turn Edit on to enter edit mode and thus configure Collections. In edit mode, the Collections interface is largely the same as the navigating interface. The two differences being
- The Collections element can be opened to start configuring collections.
- The Module config(uration) elements can be opened to start configuring modules.
See the table on the 'Live Collections - navigate mode' tab for a description of the common interface elements
For more on editing Collections
Editing reference for details.
| Interface Element | Description |
|---|---|
| (open) Collections element | Once open, the Collections element displays a list of all existing collections and provides functionality to add a new collection and modify/remove existing collections. It's the primary element for configuring collections |
| Module Config(uration) | Each module allocated to the current collection will have its own module configuration element. When open, this element provides the ability to add and modify Collections metadata about a module. It's the primary element for configuring modules |

Click on the image to enlarge it