Configure "Claytons" (static) Collections
How do you improve navigation when you can't use live Collections?
By default, Collections only works if Collections is installed. For students, this should be done institutionally. This is not always possible.
If your students can't use live Collections, you can use Claytons Collections. This is where a teacher/designer uses live Collections to modify a Canvas page with an interface like Collections. A page that is visible without Collections.
With Collections already configured setting up Claytons Collections is a four step process.
Four steps to configuring Claytons
| Step | Description |
|---|---|
| 1. How many collections? | You can include some or all of your course's collections in Claytons. |
| 2. What Canvas pages? | Claytons Collections writes representations of one or more collections to one or more pages. You can have multiple collections on one page, one collection on multiple pages, or some combination |
| 3. Configure Claytons | Use the Collections configuration element to specify which collections go to which Canvas pages. |
| 4. Generate Claytons | Update the chosen pages with the current representation of the chosen collections. Important see the note below about repeating this step. |
| 5. Add external CSS | The Canvas Editor supports a limited collection of HTML/css. It will remove anything else. For best effect, some representations require additional CSS to be available externally. |
Repeat step 4 every time you make a change to Collections
Claytons produces a static, one-off representation of Collections' configuration. You can make changes to that configuration using live Collections. But you will need to repeat step #4 to update the static representation.
Example of configuring Claytons
These tabs demonstrate one example of stepping through the four steps from the table above.
Collections versus Claytons
The following steps convert a (live or normal) Collections configuration into a Claytons Collections. The two tabs below allow you to compare the live Collections with the final Claytons Collections.
1. How many collections?
For the example course used here, the aim is produce a new home page that fully emulates live Collections.
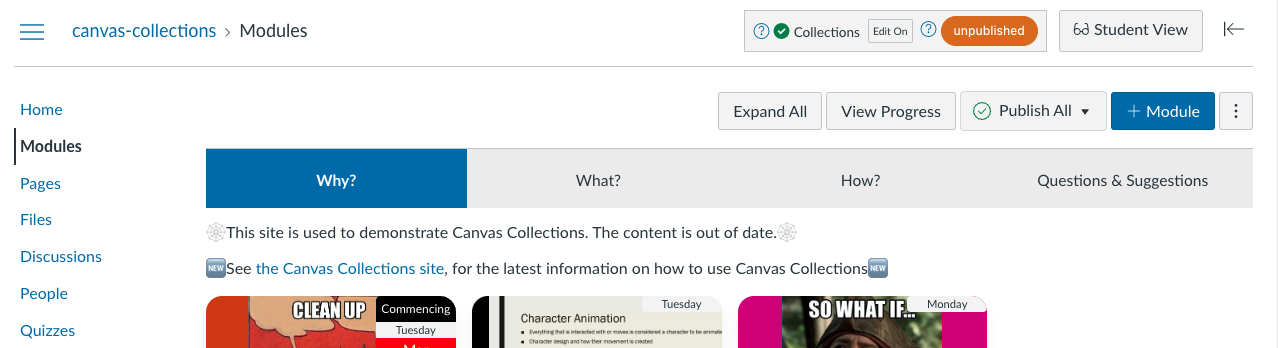
As shown in the image below, the example course has four collections. We want to use all four: Why?, What?, How?, and Questions & Suggestions.

2. What Canvas pages?
To emulate live Collections, we need to place all the collections into a single page. The aim being is that this page will become the new home page for the course.
Hence, the new Claytons Canvas page will be called New Home Page. A page that doesn't exist yet in the course.
3. Configure Claytons
The main configuration required is to specify the output page for each collection. The output page is the name of the Canvas page to which the collection's representation will be written.
In this example, since we want each collection to be represented in Claytons Collections, the name of an output page (New Home Page) is provided for each collection. Only add output pages for the collections you wish to include in the Claytons version.
You can use different pages for different Claytons
In this example, Claytons Collections has all collections going to the same page. It is possible to use different pages for different collections.
4. Generate Claytons
With everything configured, the final step is to generate the Claytons pages. This is done using the Full "Claytons" section of the collections configuration element. The main task is to choose the Navigation Bar Option most appropriate.
For the example, the aim is to emulate live Collections. Making Tabs the best navigation bar option.
Once the option is chosen, Collections will create the page (if necessary) and update its content with static HTML.
5. Add external CSS
Given the limitations of the Canvas RCE, for best effect, some representations require additional CSS to be available externally. The following table summarise.
There are two known ways to add these additional CSS files:
- Your Canvas administrator could add the CSS via the Canvas Theme Editor.
- If you're institution has installed CIDI Labs DesignPLUS, it can be used to add the CSS at the course level.
| Representation | External CSS file |
|---|---|
| GriffithCards | griffith-cards-claytons.css |